What does UX-Design really mean? This article makes the link between the development of media reception, the human abandon for emotions and stories and should be seen as an idea how to use all this for UX Design.
Working at the media-campus of the University of Applied Sciences Darmstadt holds the opportunity to take the pulse of the development in media. During my research semester in the last summer term I found that there is a connection between the paradigm shift in media, the upcoming need for user experience and the topic storytelling. But let me tell it first things first.
Paradigm Shift
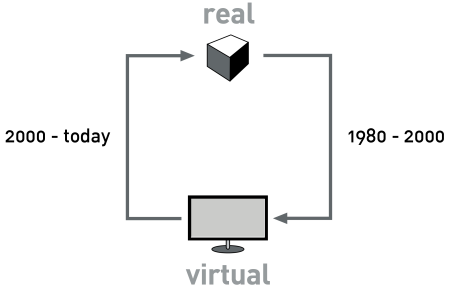
Reviewing the last two decades of the history of development of interactive media, you can see a paradigm shift in the interplay of media and life. From 1980 until 2000 we used to integrate objects of our life to explain user interfaces with the mental models of our graspable analog world. Since the year 2000 you can see a growing tendency to reversion.

Paradigm shift from objects in the media to media in the objects.
The following examples will illustrate the changes in a few but big steps.
Step 1: Building Physical Bridges
We start our journey in 1990. It is well-known that we align technology with our living environment in a kind of mental-model-translation process. Thus we use models from our known world to explain the unknown, what turned out to be extremely practical and effective.
In The Legible City of Jeffrey Shaw the user rides a bicycle through a simulated representation of a city (here Amsterdam) that is constituted by three-dimensional letters that form words and sentences along the sides of the streets.
Please click here to see the video
This example shows a very early examination of the subject “interaction with media”.
Step 2: Faking Natural Dialogues
For long time the term “dialogue” in connection with media was a quite abstract one. It was hard to understand that there is a dialogue possible between a user and a system although per definition there was existing such a phenomenon. In most of the cases the translation of the idea of a man-machine-dialogue didn’t go beyond the input of a command via the graphical interface. Just because the insuperableness of the abstraction level there was a need to find dialogue models to develop the idea of having “this dialogue” with a system. As history is always repeating a direct transfer from the real to the virtual world seemed to be an proper solution.
Miss Dewey was the search assistant of Microsoft Live Search, launched in 2006. She gave sassy responses corresponding to visitor queries, complemented by relevant MSN search results. She commented on the user’s keyword searches in her own style and made random actions when idle, including fiddling with props from behind her desk. Ms. Dewey’s responses consisted of more than 600 video clips all recorded over a period of three days by EVB San Francisco.
The video shows an NBC report about Ms. Dewey, seen at: http://youtu.be/QPDvfPb2SqE
Step 3: Online is Real
Meanwhile at least our so-called “digital natives” got used to cross the virtual space without feeling alienated by the difference between “real” and “virtual”. And even for all the others the reality today is determined by the full range of experiences. We are so used to the internet as expanded communication and information space that the virtual and the real worlds naturally converge. The artist Aram Bartholl described this phenomenon in an interview with the publisher “gestalten” like this: “What is online is real.” His new book “The Speed Book” presents his projects, that experiment with transitions from the virtual to the physical.
Picture from the WOW-Project of Aram Bartholl
The project shown here is “WOW”, after the title of the famous multiplayer online role-playing game “World of Warcraft”. Here the names of the actors can be visually represented above their avatars. Aram Bartholl imitates this effect to show that it feels quite normal to any “gamificated” eye.
This example shows that the our inner model database uploaded new thinking models built from our experiences in the virtual world that can be used at once. The genie in the bottle has been released.
Step 4: Tactile and Understandable Media
But, what happens with the real world then, if it is expanded by models of the virtual world? Exactly! It gets virtual attributes – the “Internet of Things” is one example for this thesis.
teamfunk is a modern “tin-phone”, a smart media system with a permanent video-link to the team colleagues, working on the same project. It enables and strengthens the communication of people who are working in distributed teams. Via video the team members are always present, wherever they might work. Connected to the computers of the team members, the teamfunk-phones know exactly, when “their” member needs undisturbed working time and when his or her attention to work is lowered. This information flows into the availability display of the phone in real-time.

teamfunk © by Tamanini & Wannemacher
See the product trailer here.
The project was often discussed as “superfluous” during the concept phase because of the existence of video-telephony software like Skype and others. But, user experience tests with fully functioning versions of the teamfunk-phone under realistic conditions, e.g. at Ebay in Zürich and Berlin demonstrated that there is a certain degree of beneficiaries in graspable because tactile media objects. (Here the German term “begreifbar” hits the nail on the thumb to illustrate the benefit of tactile media.)
teamfunk is a project of seven Media System Design students, finished in winter-term 1009/2010.
The whole is more than the sum of its parts
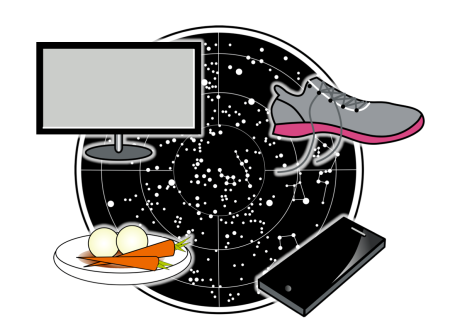
My personal universe comprises my preference for really good food, my sympathy for my PC and my diverse IT gadgets and I am a passionate runner.

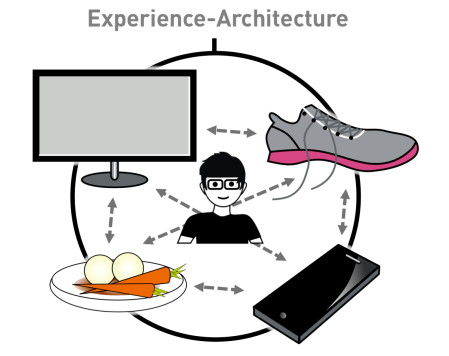
In the middle of those instruments of my passions you can imagine me like the spider in the net. And sure enough all the items by some means or other are interconnected. My smartphone tracks my running achievements. The data are sent to my PC to analyze them in combination with other data. So I get information, what nutrition is good for me, whereas other sources show the way to prepare it the hippest way. Voilà! I am living in a network of products and services.
The software and hardware we buy today are no longer stand-alone products. We don’t buy single products, just because they are beautiful and easy to use, we staff our life with system components to expand our experiences. One could name this “Experience Architecture”.

Experience is the New Product
If you look around you will discover that nobody just sells products.
Take Starbucks, the company that originally sold coffee beans in a small store in Seattle. Their CEO Howard Schultz proclaimed that “a brand should stand for more that just for coffee beans”. Since then they are searching for the experience of drinking coffee in an proper environment to create the right mood for the typical Starbucks feeling.
Shortcut Emotion
Why is emotion so interesting? (And, oh yes, don’t worry, I know the value of emotion. What I mean is a more analytical perspective, lighting up the value of emotions for the memory process.)
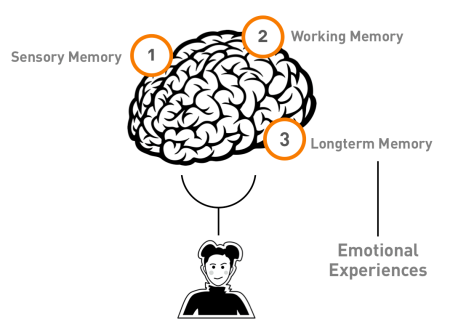
There is a very simple explanation for the benefit of selling emotions instead of facts coming around the corner of cognetics. According to the three-storage-model of the brain, being processed the normal way, it takes three long and adventurous steps for information to be eventually kept in mind. First the information has to be caught by the sensory memory. This storage has a huge capacity but only low storage time (less than a second). It directs the selection of information that arrive at the working memory. The working memory is valid only for the time that is necessary to perform an action and to understand the environment. It has a very limited capacity. If an information is repeated often enough in the working memory, it comes to the longterm memory. Information stored here have a longterm effect lasting several days to a whole life. And here comes the main message: Only emotional contents doesn’t need to process the long and unsecure way to the longterm memory. Emotion is like a shortcut to memory. And therefore it is a pretty good idea to concentrate on designing emotional experiences if you want to be kept in mind.

Let me show you what I mean.
Experience – Who just wants to move from A to B?
When the entrepreneur Sir Richard Branson was asked one time, what his company Virgin stands for, he could have answered all sort of things like – music stores, sound studios, an airline a space tourist party, a racing team and, and, and. His answer was simply: Virgin stands for Fun.
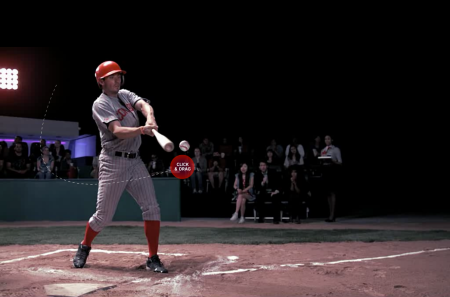
The picture you see here is a shot from the current interactive advertising campaign of Virgin America, published in September 2012. They name it “the Virgin-Experience” and this is it, indeed. Please discover it at experiencevirginamerica.com
I swear, after expiring the ad I spontaneously wanted from now on to travel just with Virgin America. Here everything is sold – gorgeous entertainment, to be in good company with interesting personalities of society and media, a perfect infrastructure to relax or work in an agreeable atmosphere. I think i will move my work space to a Virgin America airplane.
Emotional Chain Reactions
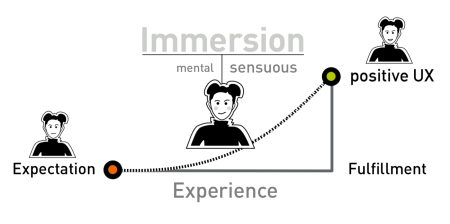
Experience is basically about the exceeding of expectations. As a customer of “my” airline (which is due to some reasons not Virgin America) I expect to be transported securely from one city to another. I have meanwhile accepted that not much more is offered than polite personnel and a half-way clean cabin with uncomfortable chairs and a pair of edgy knees in my back. In comparison the Virgin flight experienced in the ad, appears like a druggy dream you don’t want to finish ever. What if my expectation would be exceeded? Well, I am modest, but what if I would get a very good Espresso on board with a glass of water? What about enough space to move and no knees in my back? A fantastic experience isn’t it?
The deeper the immersion, the more intensive is the experience. And astonishing or not, addressing as much perception channels as possible means to intensify the immersion and so as well the experience.

Well and yes, an experience, following a line or story is more catchy than a more or less accidental one.
Or let me say it in different words – we will anyway formulate a story around our experiences, because we continuously seek for mental models to explain phenomenons surrounding us. So why not directly coming to the point to tell a story fitting to an experience?
Why Stories?
We all grow up with stories. There is no situation or object in our everyday life that is not directly or indirectly connected to a story. Jonathan Gottschall, the author of the book “The Storytelling Animal”, reports, that a human being according to an american study spends 1900 hours per year with stories. This means 5 hours a day. Until they reached adulthood children have spent more time with stories than with anything else, including school.
Lets have a look to some examples, where storytelling underlies the concept of a product.
The Wizard of Oz
It would be not completely wrong to say, that “No Place like Home” is a navigation system, but in the same way it is not completely true. Dominic Wilcox created a shoe-navigation-system thinking of Dorothy in the story of wizard of Oz, where Dorothy tries to find the way home.
Image source: http://www.dominicwilcox.com, seen at 30.10.12
If you know the story, the idea is fetching and I’ll bet you anything that you’ll never forget the navigation shoes.
Cuckoo!
There are in truth a lot of wake-up-call apps existing. “BirdBox” from Tom Hulbert and Durelle Bishop of the company Lyckybite found its way not only to the apple app-store but as well to the MoMa exhibition talk to me. The connection to storytelling is obvious. The interplay between the cardboard boy and the App is lovely and the wake up call changes from annoying to pleasant. The story makes the differentiating potential to all the other alarm clock apps.
Picture source: http://www.moma.org/interactives/exhibitions/2011/talktome/objects/145476/, at 22.10.12
Little Shadow
Interactive media today melt into the reality of objects surrounding us. Like Aram Bartholl stated in his current projects, virtuality exists naturally in coexistence with reality.
“Kageo” (Japanese for “little shadow”) is a project of a japanese design team. (Masa Inakage, Yu Uchida, Mami Naito, Shiho Hirayama and Atsushi Nishio all from Graduate School of Media Design, Keio University, Japan.) Here mysterious and delightful animated creatures live in the shadows of our everyday objects. The creatures fight, chat, and bounce around, all the while responding to a shifting environment. If their object is moved, they will eventually appear at the new object place. If you try to touch them they’ run away but peek out seconds later. Kageo conjures a mischievous presence, a kind of invisible friend, in the most unlikely places.
Picture source: http://www.moma.org/interactives/exhibitions/2011/talktome/objects/146236/, seen at 30.10.12.
Motivation instead of Shoes
Who thought, Nike sells shoes is wrong. Why? Well, there are enough shoes on the market and nobody is interested in talking about shoes. But instead to savor the victory of a run, surviving blood, sweat and tears, listening the cheers of the friends along the running parcours, that are the important experiences around a run in Nike shoes., surrounded by the Nike+ ecosystem.

http://nikeplus.nike.com/plus/products/gps_app/, seen at 30.10.12
The Actors
Let’s do the last step as we are anyway mired in the principles of storytelling.
Beyond the story itself the classical actors of a story are of high important, as they bring relationships in their different perspectives to a story. They can play even archaic roles, which means roles that are deeply anchored in cultures, like the hero, the mentor, the threshold guardian, the herald, shape shifter, the shadow and the trickster. According to C.G. Jung, there is an inborn inherited mental disposition of all human beings to produce symbols and archetypes. They are similar in various cultures because all people always have the same repertoire of basic experience and the same intuitive behavior.
Ben the Bodyguard
As we learned that people are “story animals”, why not try to integrate all story components consequently? Here is a current example from the apple store.
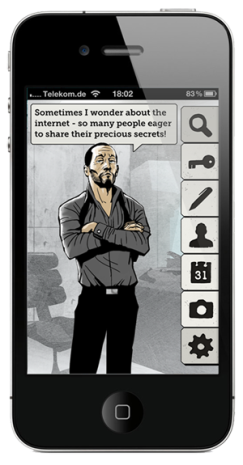
Ben is in fact an application for the protection of passwords and data. But wait, in reality he is the bodyguard of your important stuff and is commissioned to fight for its protection. Don’t ask why he is a French, but it gives him a smart but edgy touch and a passably elegant accent.
Don’t miss to try as well the site, scrolling down the page, observing Ben on his way through the dark dangerous city, which is by the way a nice example of interactive storytelling.

Of course the story is consistent throughout all touch points and so the dialogue between Ben an his customer proceeds at the iPhone.

Relationship Design

Why is the borrowing of the role-design from classical storytelling so interesting for a user experience designer? Well, in the end it is all about the establishment and maintenance of relationships as for example between a customer and a company or customer and brand. Usually relationships are cared for by interaction and by the interplay of defined roles in the relationship.
One Last Example: World of Experienes and Virtual Friendships
In the sense of creating relationships between a virtual being and a user the following example shows a good conclusion of all theories stated before. We see a merge of virtuality and reality, where a story of the initiation of a friendship in a magical landscape is expirable.
Design Strategies
Let me shortly summarize the steps in an UX-Design process that works with stories:
1. Find a story corresponding to a brand and the target group
2. Define the touch points of the story
3. Create the characters and their roles, be it objects or users
4. Design the relationships of the characters
5. Design the (inter)Actions




A motivating discussion is worth comment. I do think that you should write more on this subject matter, it might not
be a taboo subject but typically people don’t speak about these subjects.
To the next! Best wishes!!
LikeLike
Hey, I’m glad that you like the layout. It’s no rocket science – I’m using wordpress an the theme is “The Columnist” (http://theme.wordpress.com/themes/the-columnist/)
Regards
Andrea
LikeLike
Hey would you mind sharing which blog platform you’re using? I’m planning to start my own blog in the
near future but I’m having a difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something completely unique.
P.S My apologies for being off-topic but
I had to ask!
LikeLike